Finally after a few days at the end of the month in 2021 this my personal website has been published. this web took a much time for me :D, because I build from scratch, I code at day and night, it's so tired, actually, I buy my on mid of November with a 50% discount haha.
Steps Process of Development
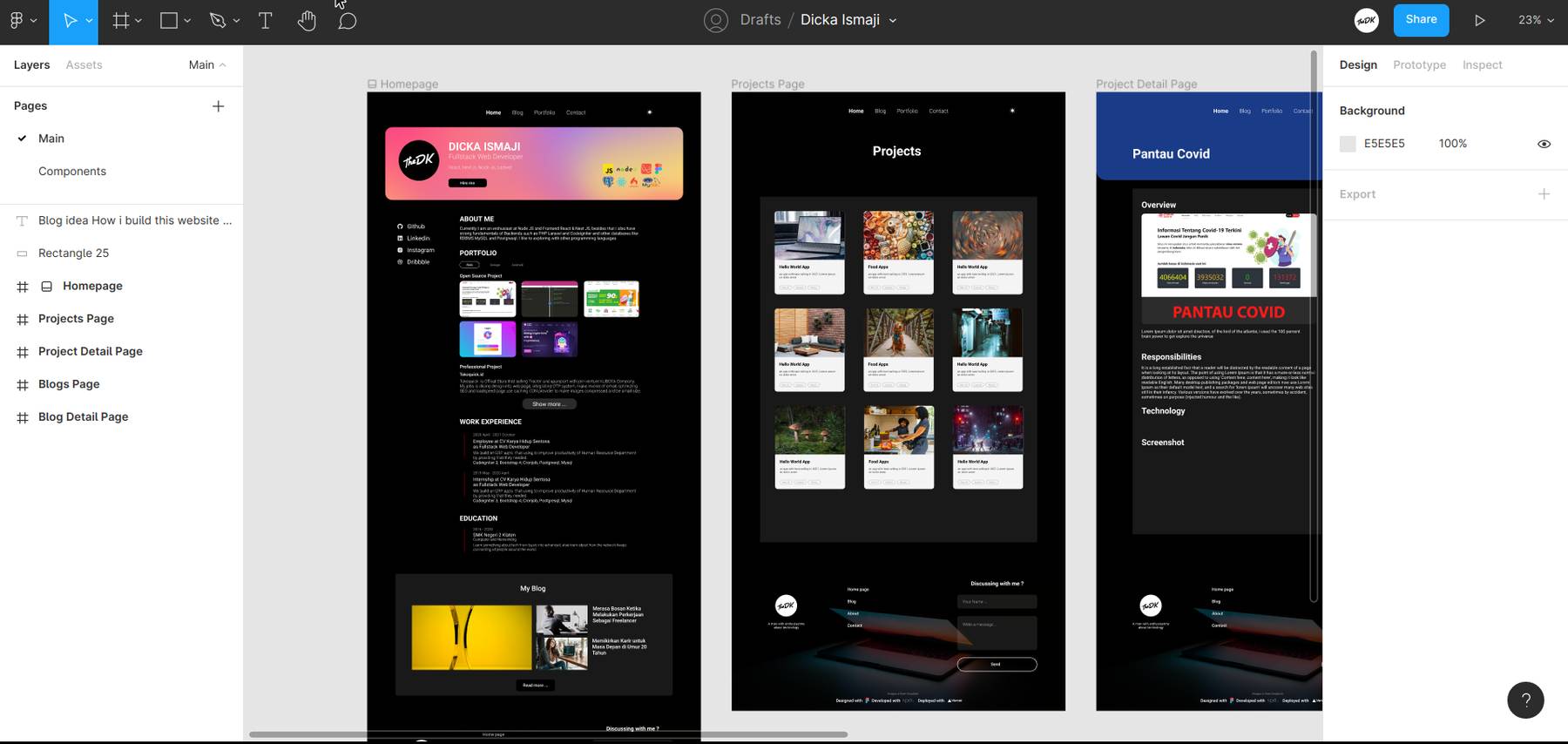
Design
So, for the first time, I puy my idea on the design tool that is used by millions of designers, it's free, and able to run on any device, yeah, it's Figma, it's one of the best design tools that I used.

Domain
The domain price is just 50k IDR / $3,5. wow why is so cheap? on November I found the best discount that offers -50% for a 50 first people, so I get hurry to check out that and then this domain is my mine, with my name too :D
Code
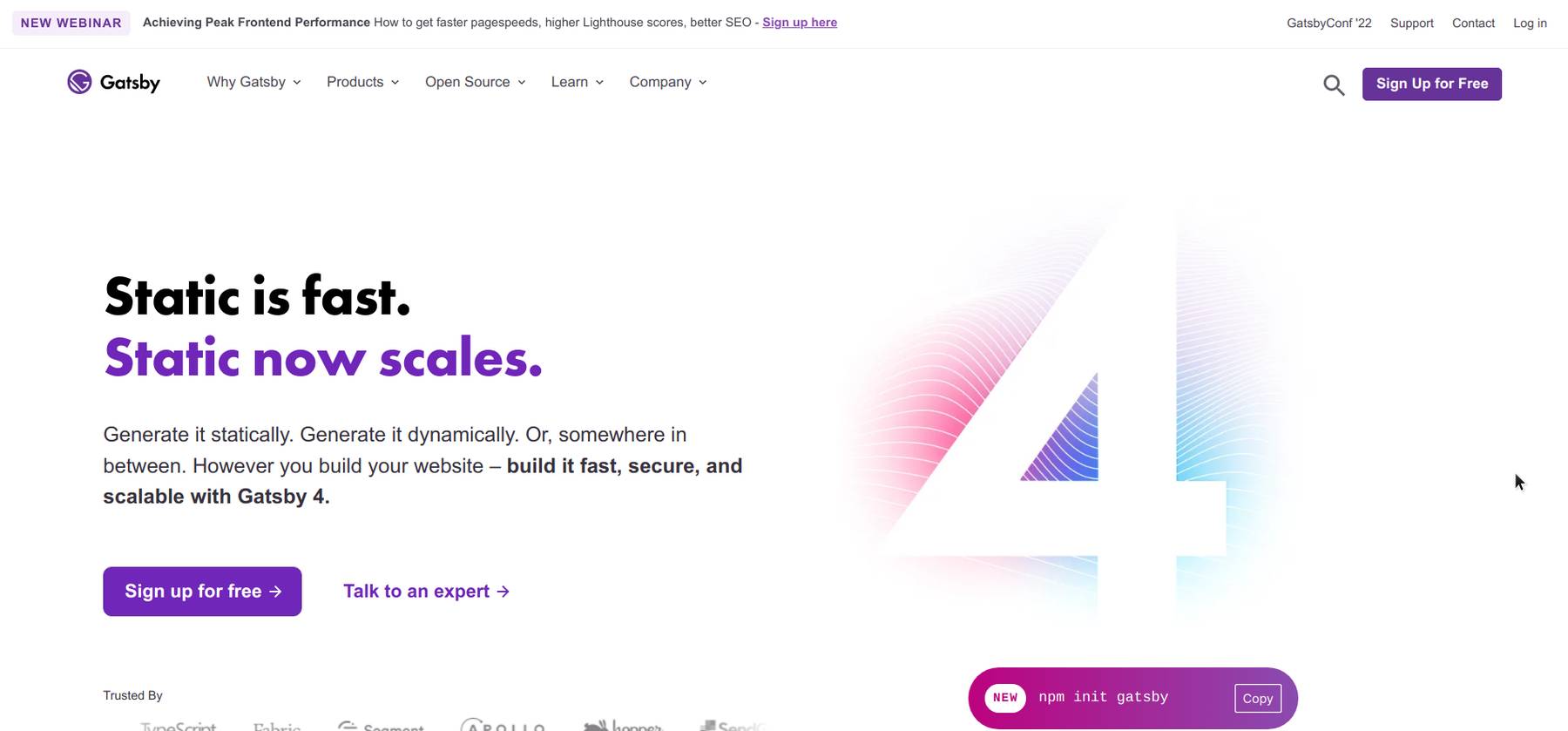
The main technology that used for this website is Gatsby JS.
GatsbyJS is a React-based, GraphQL powered, static site generator. What does that even mean? Well, it weaves together the best parts of React, webpack, react-router, GraphQL, and other front-end tools into one very enjoyable developer experience. Don’t get hung up on the moniker ‘static site generator’. That term has been around for a while, but Gatsby is far more like a modern front-end framework than a static site generator of old.

Deploying
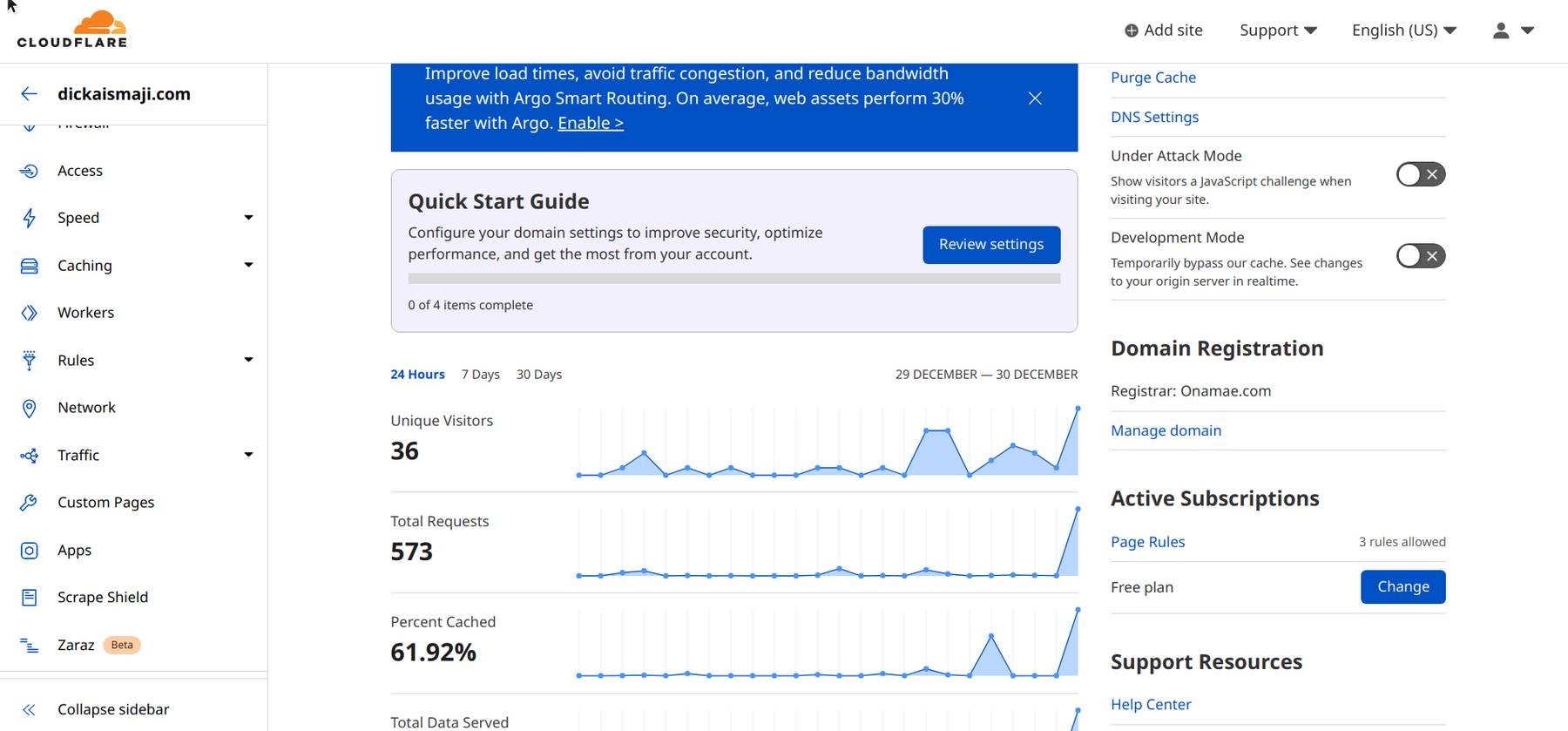
I use a static website server, from many choices like Netlify, Heroku, Vercel, I choose Cloudflare, after researching all of that Cloudflare with free plan offers a great service, the one of best I like is unlimited bandwidth, not like other, and yap Cloudflare provide any website optimization, CDN, caching, and others that make the website more powerful.
So I store my website source code into Github, on Cloudflare I just configure pages wich use repository that source code is stored, and also point Cloudflare pages with my domain, on domain provider, must set a DNS which should point to Cloudflare nameserver
Cloudflare give easy for CI and CD, just commit and push your code to the repository, and then will trigger Cloudflare to build your website, just wait for a minute and whooola... your site is automatically updated.

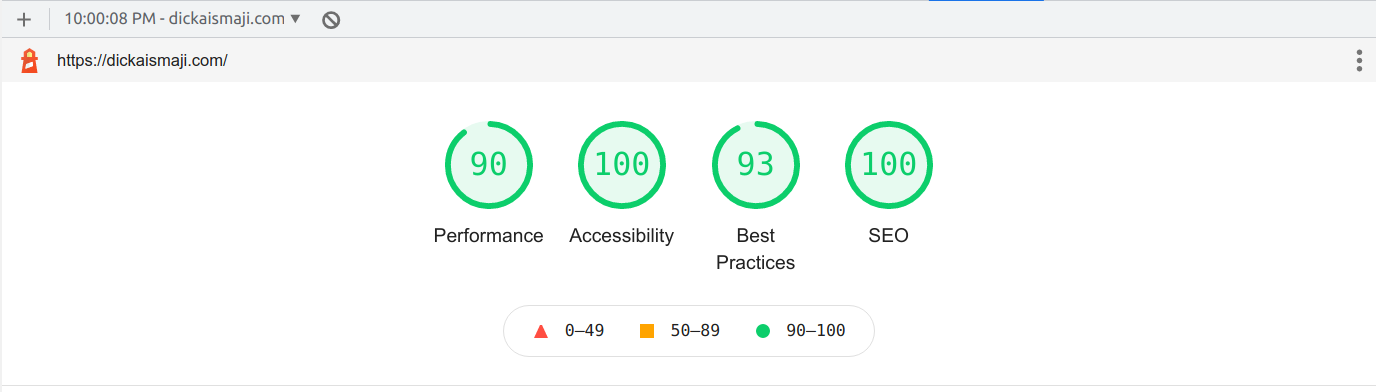
Performance
Based on Gatsby website, the web that was built using gatsby has a good performance, yeah and the result is not bad, I mean the result is good for a website that builds with a static site generator

Conclusion
I just can say thanks for all that supported me, thanks