
Chakra UI is a great UI library to get your Gatsby website up and running fast. The setup is slightly different than other projects, however, the API usage seen in the rest of the docs is the same!
- Build Blog Site using Gatsby JS — Part 1 (Getting Started)
- Build Blog Site using Gatsby JS — Part 2 (Chakra UI & Home Page)
- Build Blog Site using Gatsby JS — Part 3 (Gatsby Plugin Mdx)
- Build Blog Site using Gatsby JS — Part 4 (React Helmet and SEO tag)
- Build Blog Site using Gatsby JS — Part 5 (Deploy site to Netlify)
Chakra UI Setup
To integrate Gatsby with Chakra UI there are some steps that you can follow below
Installation
npm i @chakra-ui/gatsby-plugin @chakra-ui/react @emotion/react @emotion/styled framer-motion
It will take a while, so be patient
Usage
After installation, you’ll need to add @chakra-ui/gatsby-plugin to the gatsby-config.js file.
// gatsby-config.js
module.exports = {
plugins: [
{
resolve: "@chakra-ui/gatsby-plugin",
options: {
/**
* @property {boolean} [resetCSS=true]
* if false, this plugin will not use `<CSSReset />
*/
resetCSS: true,
/**
* @property {boolean} [isUsingColorMode=true]
* if false, this plugin will not use <ColorModeProvider />
*/
isUsingColorMode: true,
},
},
],
};
After that check on your browser, it will keep nothing different
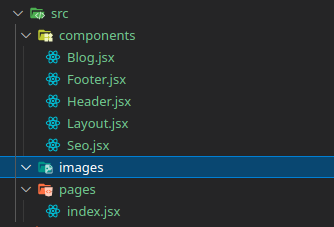
We will create all pages from scratch using Chakra UI, so remove all files inside components, images, pages , templates directory and code inside gatsby-node.js
Create Component and Pages
Preparation
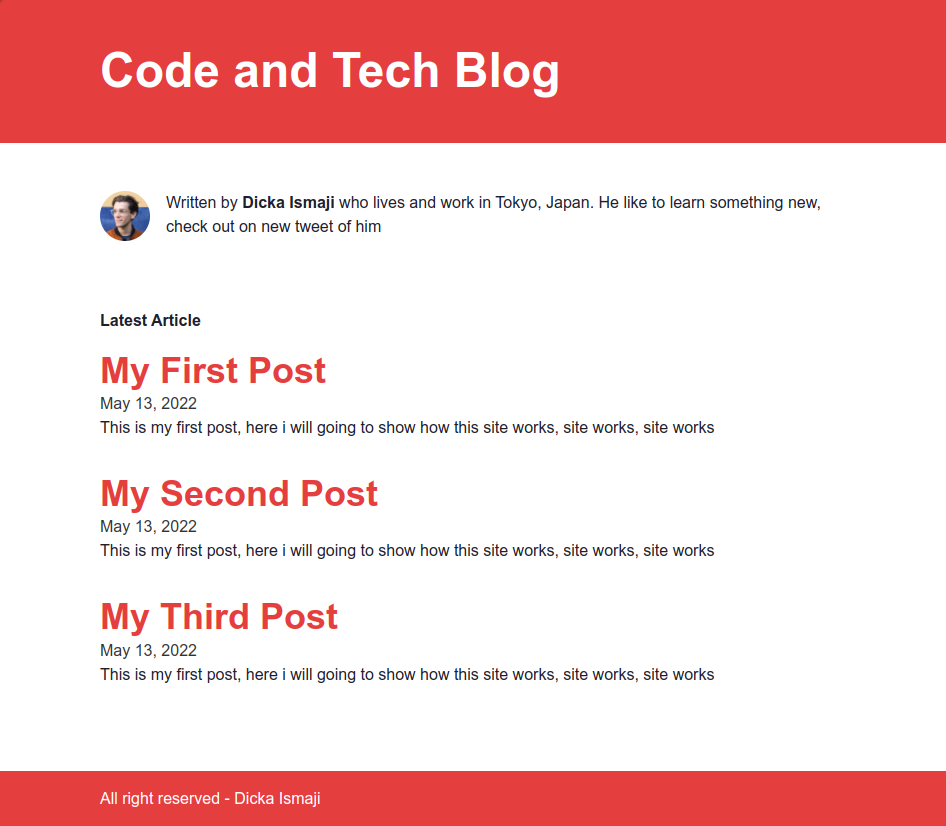
We will make the page something like this

Project structure

Components
We will separate some parts of the site into component
/src/components/Header.jsx
import { Box, Container, Flex, Heading, Text, Image } from "@chakra-ui/react";
import { Link } from "gatsby";
import React from "react";
export default function Header() {
return (
<header>
<Box bg="red.500" color="white">
<Container maxW="container.md" paddingY={12}>
<Link to="/">
<Heading as="h1" size="2xl">
Code and Tech Blog
</Heading>
</Link>
</Container>
</Box>
<Container maxW="container.md" paddingY={12}>
<Flex>
<Image
borderRadius="full"
boxSize="50px"
src="https://bit.ly/dan-abramov"
alt="Dan Abramov"
marginRight={4}
/>
<Box>
<Text>
Written by <b>Dicka Ismaji</b> who lives and work in Tokyo, Japan.
He like to learn something new, check out on new tweet of him
</Text>
</Box>
</Flex>
</Container>
</header>
);
}
/src/components/Footer.jsx
import { Box, Container } from "@chakra-ui/react";
import React from "react";
export default function Footer() {
return (
<footer>
<Box bg="red.500" color="white" paddingY={4}>
<Container maxW="container.md">
All right reserved - Dicka Ismaji
</Container>
</Box>
</footer>
);
}
/src/componets/Layout.jsx
Make a template so, to create another page we can use Layout.jsx instead, write a header, footer on each page.
import React from "react";
import PropTypes from "prop-types";
import Header from "./Header";
import Footer from "./Footer";
import { Container } from "@chakra-ui/react";
export default function Layout({ children }) {
return (
<>
<Header />
<Container maxW="container.md" paddingY={5} marginBottom="12">
{children}
</Container>
<Footer />
</>
);
}
Layout.propTypes = {
children: PropTypes.node.isRequired,
};
And the last component is /src/components/Blog.jsx
import React from "react";
import { Link } from "gatsby";
import { Box, Heading, Text } from "@chakra-ui/react";
export default function Blog({ link, title, date, excerpt }) {
return (
<Link to={link}>
<Box paddingY="4">
<Heading as="h2" color="red.500">
{title}
</Heading>
<Text color={"blackAlpha.800"}>{date}</Text>
<Text>{excerpt}</Text>
</Box>
</Link>
);
}
Home Page
/src/pages/index.jsx
All files inside /src/pages will convert to be pages of the website.
import React from "react";
import Blog from "../components/Blog";
import Layout from "../components/Layout";
import { Text } from "@chakra-ui/react";
export default function index() {
return (
<Layout>
<Text fontWeight={"black"}>Latest Article</Text>
<Blog
link={"/home"}
title="My First Post"
date="May 13, 2022"
excerpt="Lorem ipsum sit dolor amet, idk what is the next word"
/>
<Blog
link={"/home"}
title="My Second Post"
date="May 13, 2022"
excerpt="Lorem ipsum sit dolor amet, idk what is the next word"
/>
<Blog
link={"/home"}
title="My Third Post"
date="May 13, 2022"
excerpt="Lorem ipsum sit dolor amet, idk what is the next word"
/>
</Layout>
);
}
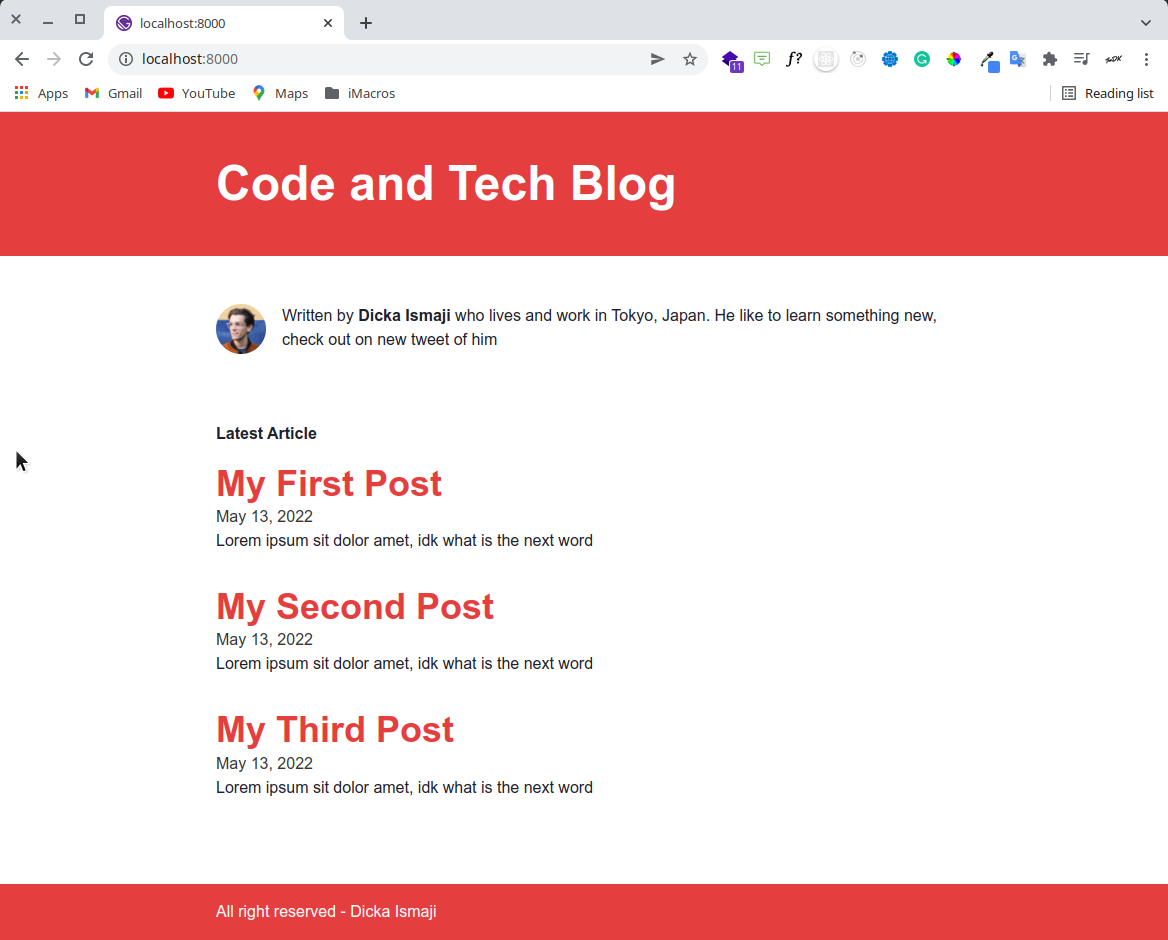
Okay good, the main layout template is done, open your browser

We have done to create home page, then we will use markdown to generate a post page and show list of a blog using gatsby-plugin-mdx